
In a world dominated by mobile experiences, creating an app that stands out requires more than just functionality—it demands exceptional design.
Whether you’re a seasoned designer or just starting your journey, finding inspiration is often the first step toward creating something truly remarkable.
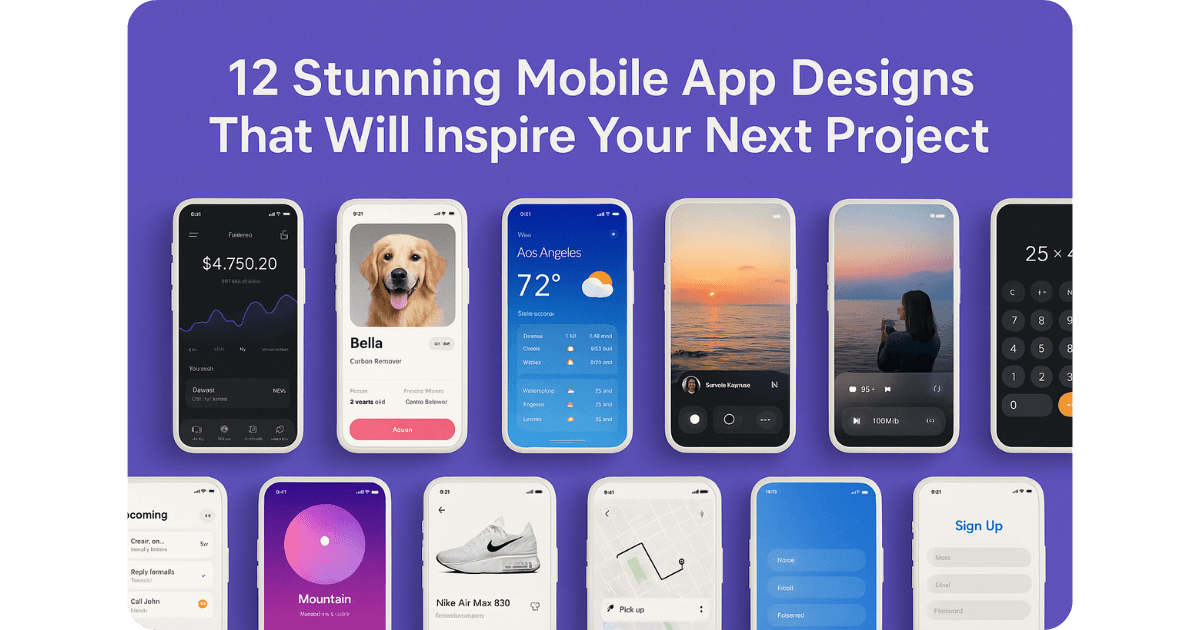
Today, we’ll explore some of the most impressive mobile app designs that are setting industry standards in 2025.
These examples showcase innovative approaches to how to structure your mobile UI while delivering seamless user experiences that keep people coming back.
1. Finance Apps: Balancing Complexity with Clarity
Financial apps handle some of the most complex information but must present it in digestible ways.
The best finance app designs achieve this delicate balance through thoughtful organization and visual hierarchy.
Standout Example: Ginko Finance
This financial management app excels through:
Clean data visualization that transforms complex numbers into intuitive charts
Strategic color coding to differentiate between expenses, income, and investments
Ample white space that prevents information overload
Progressive disclosure that reveals details only when users need them
When structuring your mobile UI for financial services, remember that users often check these apps briefly multiple times per day. Design for quick understanding and efficient task completion.
2. Fitness & Wellness: Motivational Design Patterns
Fitness apps must do more than track data—they need to motivate users to maintain healthy habits.
Standout Example: Fit@Home
This app demonstrates excellence in fitness app design through:
Bold, energizing colors that encourage action
Clear progress trackers that reward consistent behavior
Intuitive workout flows with minimal screens per activity
Illustrations that show proper form while maintaining visual appeal
Notice how the app uses large, touchable targets—essential when users may be mid-workout with limited dexterity.
This consideration of context is crucial when planning how to structure your mobile UI.
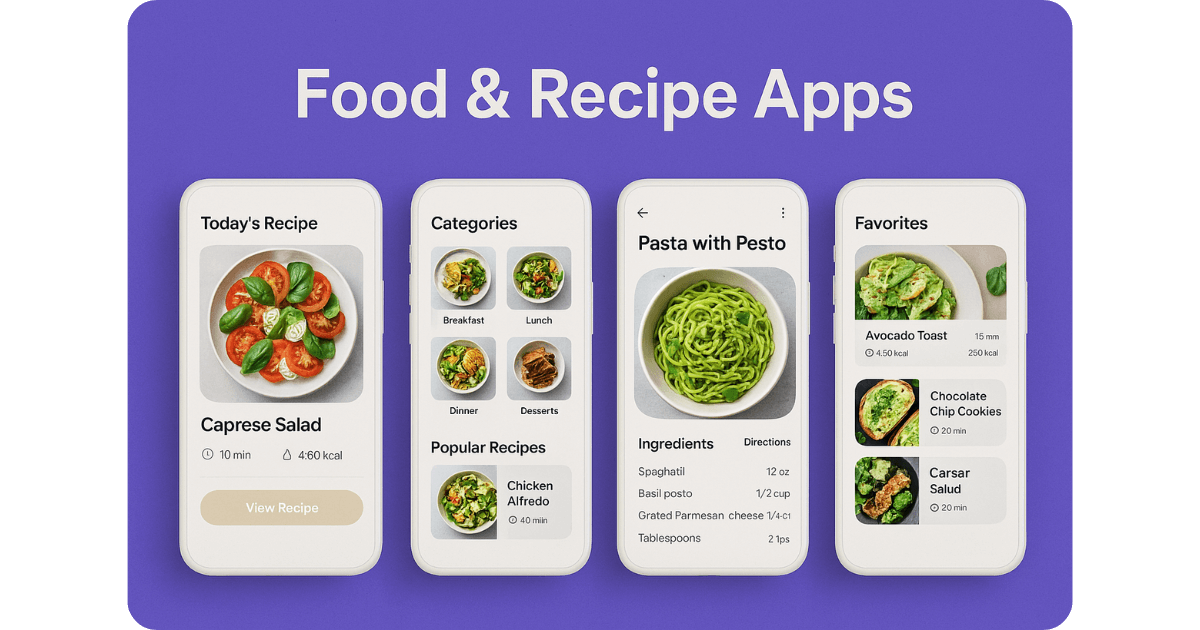
3. Food & Recipe Apps: Visual-First Experiences

Culinary apps rely heavily on appetite-appealing visuals while maintaining usability in kitchen environments.
Standout Example: Perfect Recipes
This app stands out with:
Large, high-quality food photography that dominates the screen
Ingredient lists and instructions in easily scannable formats
Smart categorization that helps users find meals based on ingredients, time, or dietary preferences
Step-by-step visual guidance for complex recipes
When designing food apps, remember that users may have messy hands or limited attention.
Your UI should accommodate these constraints through large touch targets and a clear visual hierarchy.
4. Navigation & Travel: Context-Aware Design
Location-based apps must prioritize quick information access while users are potentially in transit or in unfamiliar surroundings.
Standout Example: Citymapper
This navigation app excels with:
Color-coded routes that distinguish between transportation types
Real-time updates are prominently displayed
One-handed operation for core functions
High-contrast design that remains visible in bright sunlight
Smart mobile UI structure for travel apps means prioritizing the information users need right now while keeping secondary features accessible but not distracting.
5. Productivity & Note-Taking: Supporting Focused Work
Productivity apps must balance feature richness with simplicity to avoid overwhelming users.
Standout Example: Notion Mobile
Notion has mastered:
Modular design that allows users to customize their workspace
Consistent navigation patterns despite complex functionality
Text formatting tools that are available but not intrusive
Clear visual indicators for different content types (text, images, tables)
When designing productivity apps, consider how to structure your mobile UI to eliminate friction between the user’s thoughts and its capture or organization.
Each extra tap reduces the likelihood that users will maintain their productive flow.
6. Entertainment & Streaming: Immersive Yet Navigable
Media streaming apps need to showcase content while maintaining intuitive navigation.
Standout Example: Spotify
This music streaming platform demonstrates excellence through:
Personalized content presentation based on listening habits
Minimal UI elements during active listening to enhance immersion
Gestural navigation that feels natural and reduces visual clutter
Thoughtful use of animation to indicate state changes
Entertainment apps thrive when the interface fades away, letting content take center stage—a principle worth considering for your own design projects. The same approach applies to OTT platforms, where visual simplicity must coexist with robust protection mechanisms. Behind every seamless streaming experience lies strong OTT security that safeguards premium content, user data, and playback integrity. A well-designed OTT interface not only prioritizes usability but also ensures that these security layers remain invisible to the viewer, maintaining both trust and immersion.
7. Education & Learning: Engagement Through Design
Educational apps face the challenge of maintaining user interest while delivering substantial content.
Standout Example: Lektorio
This language-learning app succeeds with:
Gamified elements that make learning feel rewarding
Clear progress indicators that motivate continued engagement
Bite-sized lessons designed for mobile contexts
Consistent visual language across different types of activities
When planning how to structure your mobile UI for educational apps, consider cognitive load—how can your design help users focus on learning rather than figuring out the interface?
8. Healthcare & Medical: Clarity and Trust
Healthcare apps must convey reliability while making complex information accessible.
Standout Example: OHM Health
This medical records app demonstrates excellence through:
Clear information hierarchy that prioritizes critical health data
Consistent navigation patterns that build user confidence
Accessibility features that accommodate diverse user needs
Security indicators that reinforce privacy and trust
Healthcare app design requires special attention to accessibility and inclusive design principles—ensuring everyone can access potentially life-impacting information.
9. Social & Community: Facilitating Connection
Social apps need interfaces that fade into the background, putting human connection front and center.
Standout Example: Social Writers
This creative community platform excels with:
Content-focused feeds with minimal UI distraction
Intuitive interaction patterns for engagement (like, comment, share)
Clear visual distinction between user-generated content and system elements
Smart use of empty states to encourage participation
When designing social experiences, remember that your ultimate goal is to facilitate human connection—your interface should support this rather than become the focus.
10. E-Commerce & Shopping: Converting Browsers to Buyers
Shopping apps must balance showcasing products with streamlining the path to purchase.
Standout Example: Arty
This art marketplace app stands out with:
Gallery-like presentation that emphasizes product imagery
Minimal but essential product information at first glance
Streamlined checkout process with minimal steps
Thoughtful filtering options to help users find exactly what they want
E-commerce app design succeeds when it removes friction between discovery and purchase—consider this when planning how to structure your mobile UI.
11. Event & Entertainment: Creating Anticipation
Event apps need to generate excitement while delivering practical information.
Standout Example: Tournament Mobile App
This sports tournament app excels with:
Countdown timers and upcoming events prominently featured
Clear wayfinding for physical spaces
Schedules presented in easily digestible formats
Social integration that enhances the shared experience
Event apps require special attention to temporal information—dates, times, and sequences must be immediately clear to users.
12. Creative Tools: Empowering Expression
Creative apps must balance powerful functionality with approachable interfaces.
Standout Example: Creation Mobile
This design app demonstrates excellence through:
Maximizing canvas space by minimizing UI elements
Context-sensitive tools that appear only when relevant
Gestural interactions that feel natural to creative processes
Clear visual feedback for selections and actions
When designing creative tools, consider how to structure your mobile UI to stay out of the creative flow while remaining accessible when needed.
Key Takeaways for Your Next App Design

Looking across these outstanding examples, several universal design principles emerge:
Prioritize core functionality: Identify what users need most and make it immediately accessible.
Design for context: Consider where, when, and how users will interact with your app.
Maintain consistent patterns: Use familiar interaction models to reduce cognitive load.
Embrace white space: Don’t crowd your interface—let it breathe for better readability and focus.
Use visual hierarchy: Guide users’ attention through the strategic use of size, color, and placement.
Understanding how to structure your mobile UI effectively is about more than aesthetics—it’s about creating experiences that feel intuitive and helpful.
By studying these exemplary designs, you can incorporate their successful elements into your own work while adding your unique perspective.
Whether you’re designing a new app from scratch or refreshing an existing one, remember that great app design puts users first.
When you solve real problems in ways that feel natural and even delightful, you create experiences that keep users coming back day after day.